programming
python +flask 무료 웹사이트 호스팅/도메인 구축
by Kitle · 2020. 07. 02.
일반적인 회사나 규모있는 시스템을 운영하려면 cafe24, AWS 및 다양한 호스팅 업체를 이용하겠지만
python의 경우는 아주 감사하게도 무료로 호스팅 해주는 사이트가 있습니다.
물론 웹서버나 기타 추가적인 동작은 제한적이지만, 가볍게 쓸 웹 앱에는 강력추천합니다.
www.pythonanywhere.com 이며 단점하나는 3개월에 한번씩 눌러줘야 연장됩니다. (비용추가는 없음)
나중에 쓰시다가 유료로 업글하시거나 다른 서비스로 갈아타셔도 됩니다.
저같은 경우는 마음에 들어서 유료 서비스로 이용중입니다.
서론이 길었네요 본론으로 들어가서 빠르게 pythonanywhere 사이트를 이용해 웹 서버를 구축해보겠습니다.
가입 및 메뉴진입
1. www.pythonanywhere.com 회원가입 쉬우니까 빠르게 가입하고 이메일 인증 하시면 됩니다.
2. 로그인 > Consoles > Start a new Console > other: Bash 메뉴로 진입해줍니다.
01:18 ~ $
가상환경 만들기 및 패키지 설치
이런식으로 콘솔에 진입했으면 파이썬 가상환경을 만들어 줍니다. 여러 환경 이용시 겹치지 않게 하려는 목적입니다.
01:18 ~ $ python3 -m venv myvenv
가상환경을 만드는 명령어 입니다. myvenv 는 가상환경 이름인데 특별한 경우가 아니면 동일하게 만들고 따라해주세요.
가상환경 생성 확인
01:19 ~ $ ls
README.txt myvenv
정상적으로 만들어졌으면 myvenv 라는 폴더가 생깁니다.
가상환경 진입
01:21 ~ $ source myvenv/bin/activate
(myvenv) 01:21 ~ $

source 명령어로 가상환경 진입이 가능합니다. 성공시 () 안에 현재 진입한 가상환경 명령어가 표시됩니다.
Bash 메뉴로 진입했다면 늘 저 명령어로 가상환경에 진입한 후 사용해주세요. 명령어는 꼭 외우세요.
그다음 flask 프레임워크를 이용할 것이기 때문에 가상환경안에 flask 패키지를 설치해 줍니다. 명령어는 다음과 같습니다.
(myvenv) 01:23 ~ $ pip3 install flask
조금 기다리면 아래와 같이 나타납니다.
...중략...
Installing collected packages: click, itsdangerous, Werkzeug, MarkupSafe, Jinja2, flask
Successfully installed Jinja2-2.11.2 MarkupSafe-1.1.1 Werkzeug-1.0.1 click-7.1.2 flask-1.1.2 itsdangerous-1.1.0
연관된 패키지들도 같이 설치 되었네요. 크게 신경쓸 것은 없습니다.
실제 프로젝트 파일을 넣을 폴더를 하나 만들어 줍니다. 루트에다 할 수 있겠지만 깔끔한 구분은 관리의 기본입니다.
(myvenv) 01:23 ~ $ mkdir mysite
명령어로 폴더까지 만든 후 홈버튼을 눌러 bash를 빠져 나옵니다.
Web 메뉴 진입 후 설정하기
이번엔 Web 메뉴로 진입합니다.
Add a new web app 으로 진입합니다.
원하는 이름으로 선택 후 만드시고, 프로젝트는 flask가 아닌 여기서는 설명을 Custom setting 으로 선택하여 진행합니다.
USERNAME.pythonanywhere.com 으로 추후 접속이 가능합니다.
다른 도메인으로 연결을 위해서는 비용을 추가하면 됩니다.
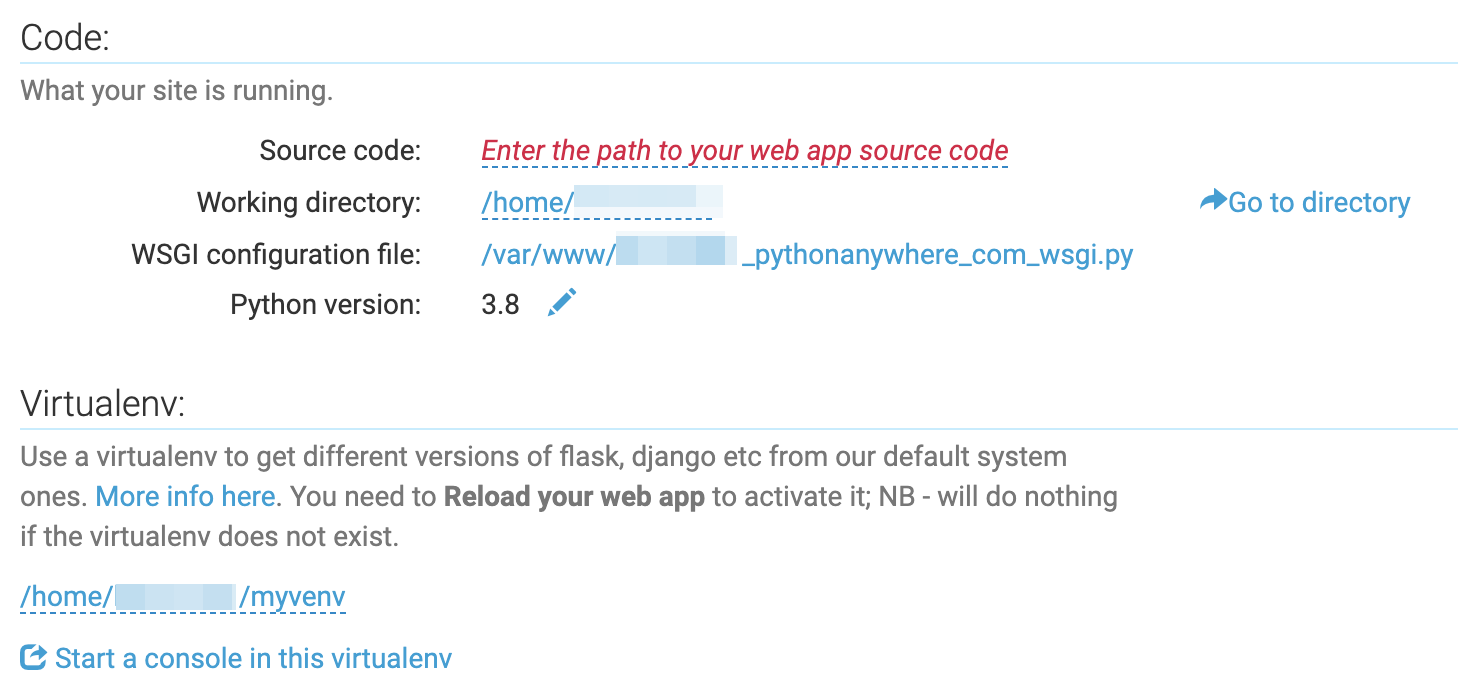
그다음으로는 Web 메뉴를 눌러 수정을 하겠습니다.
Code: 부분에
WSGI configuration file: 을 수정합니다.
전부다 지우시고
import sys
path = '/home/YOURNAME/mysite'
if path not in sys.path:
sys.path.insert(0, path)
from flask_app import app as application
을 입력합니다. YOURNAME 부분은 만드신 걸로 바꾸시고 저장합니다.
다시 Web 탭으로 돌아옵니다.
Virtualenv: 부분을 설정해줍니다.
가상환경을 아까 만들었으므로 그대로 입력해주면 됩니다.
/home/YOURNAME/myvenv
로 수정해주세요.
정상적으로 마쳤다면 다음과 같이 표시될겁니다.

서버 구동을 위한 파일 생성
그다음 서버 구동을 위한 파일을 만들어 보겠습니다.
메모장을 켜시고 다음과 같은 파일을 만들어 주세요.
from flask import Flask, request, make_response
app = Flask(__name__)
@app.route('/')
def home():
return 'Hello, World!'
if __name__ == '__main__':
app.run()
저장하실 파일 이름은 flask_app.py 입니다.
그다음 Files 탭으로 이동해주세요.
업로드할 위치는 /home/YOURNAME/mysite 에 해당 파일을 업로드 해주세요.
파일명을 누르면 직접 수정도 가능합니다.
웹 브라우저에서 접속해보기
자 이제 웹사이트로 접속해 볼까요?
웹 브라우저에 YOURNAME.pythonanywhere.com 을 입력해 접속해 봅니다.

다음과 같이 떴다면 성공!
이제 인터넷만 있으면 언제든 접속가능합니다.
오류가 있는경우 RELOAD 버튼을 통해 웹을 다시 불러와보시고 오류메세지가 나온다면 화면의 오류로그를 보고 오류를 해결하면서 해결해보길 바랍니다.
참 쉽죠?
참고사이트 : https://help.pythonanywhere.com/pages/Flask/