programming
플라스크 파일 업로드 구현하기
by Kitle · 2021. 02. 11.
오늘은 게시판에 올라온 질문을 토대로 플라스크에서 파일을 업로드 하는 방법을 작성해보고자 합니다. 파일을 로컬PC에 업로드(복사)해보고, 그다음 서버에 올려서 해보겠습니다. 바로 시작하겠습니다. 따라오시죠.
플라스크 서버 구축하기
플라스크 서버 소스 구성은 다음과 같이 구성하겠습니다.
from flask import Flask, flash, redirect, render_template, request, url_for, send_from_directory, session
from werkzeug.utils import secure_filename
import os
app = Flask(__name__)
app.secret_key = "super secret key"
app.config['UPLOAD_FOLDER'] = '/Users/yourname/Uploads/'
@app.route('/upload')
def upload_file():
return render_template('upload.html')
@app.route('/uploader', methods=['GET', 'POST'])
def uploader_file():
if request.method == 'POST':
file = request.files['file']
file.save(os.path.join(app.config['UPLOAD_FOLDER'], file.filename))
return 'file uploaded successfully'
if __name__ == '__main__':
app.debug = True
app.run()
<html>
<body>
<form action="http://localhost:5000/uploader"
method="POST"
enctype="multipart/form-data">
<input type="file" name="file" />
<input type="submit" />
</form>
</body>
</html>
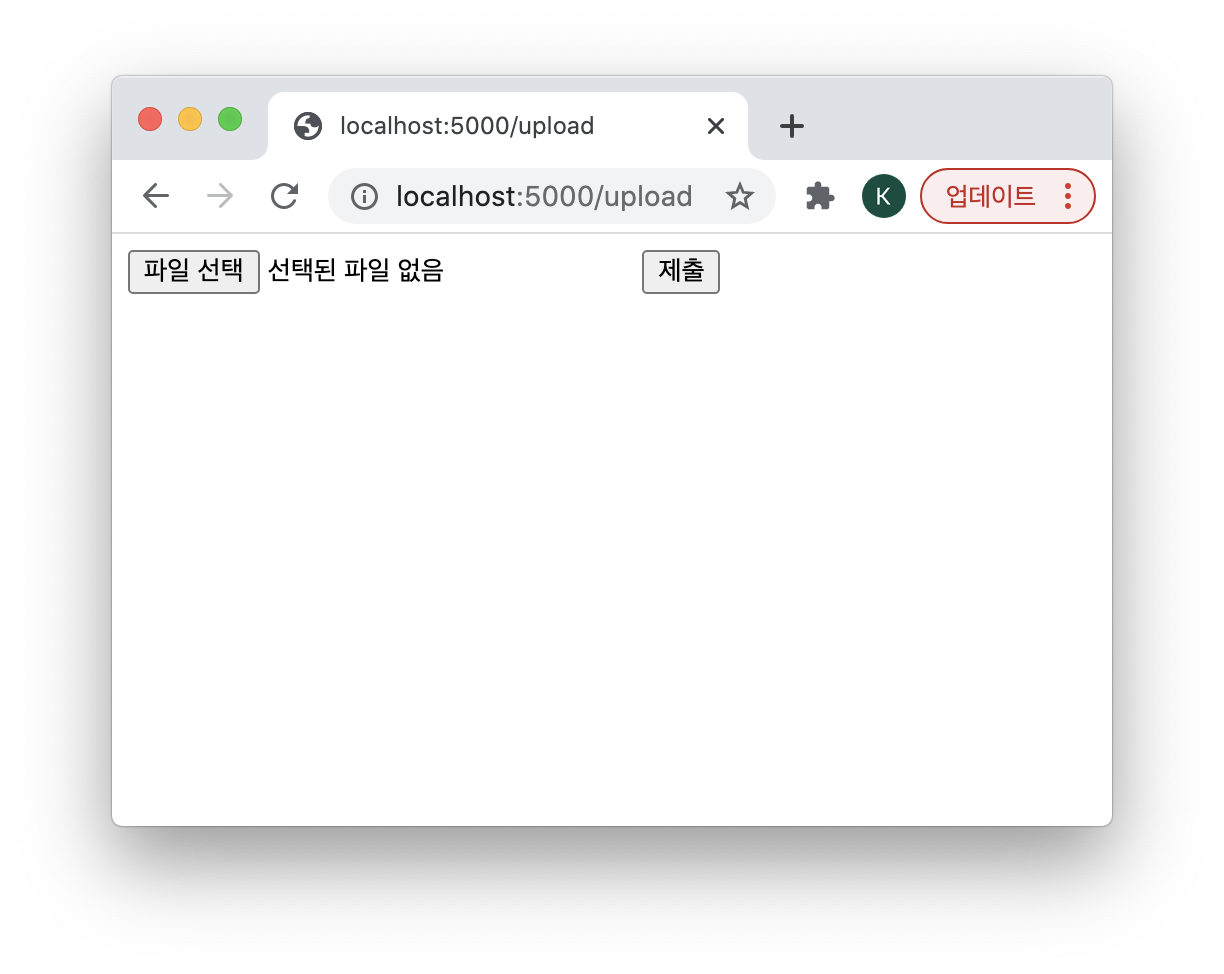
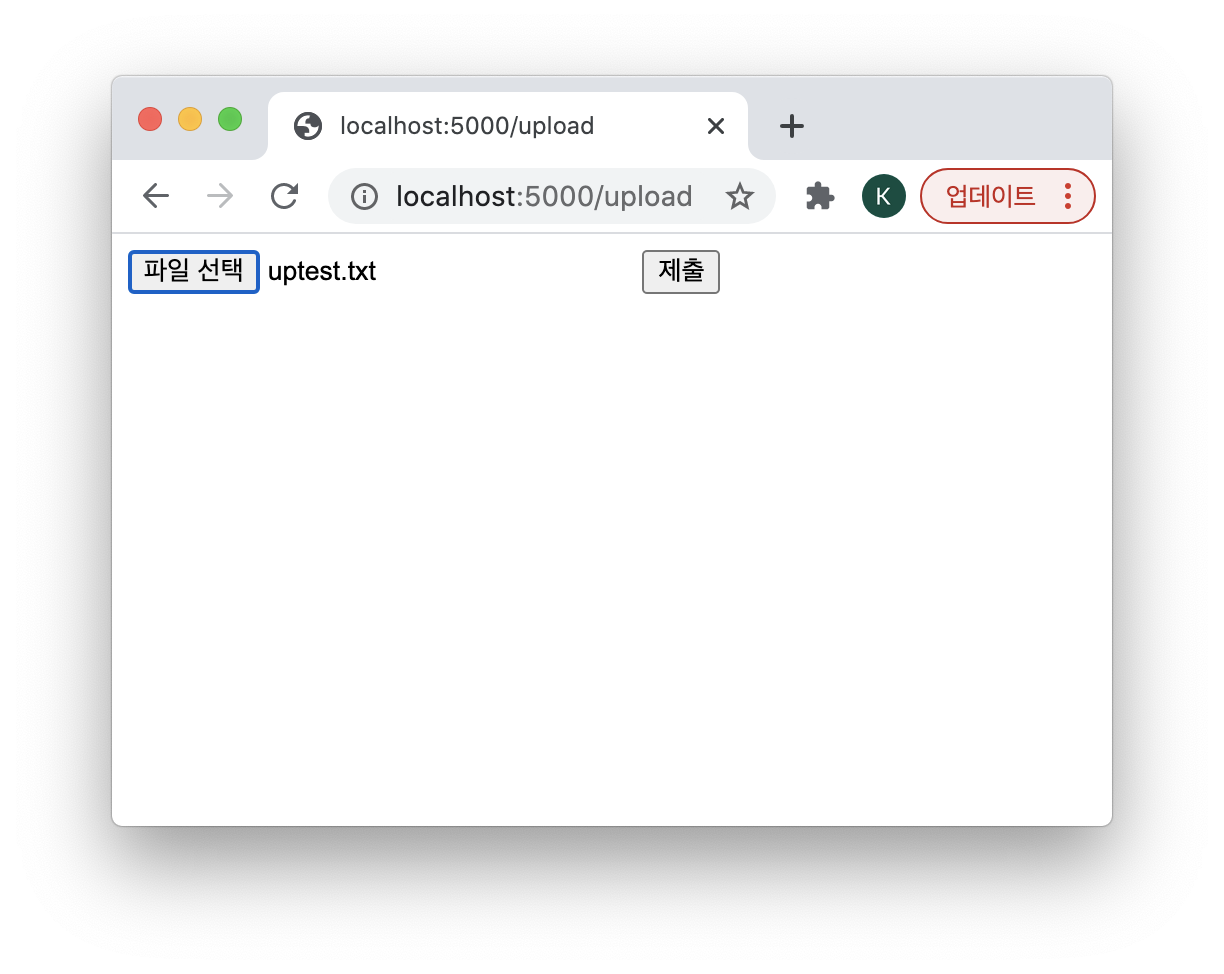
로컬에서 파일 업로드 해 보기



실제 서버에 반영하고 업로드 하기 - Pythonanywhere 호스팅
pythonanywhere의 경우 크게 어려울 것이 없습니다. 플라스크 서버 실행까지는 저의 다른 포스트를 참고하시어 진행먼저 부탁드립니다. https://kitle.xyz/post/61/ 참고하시면 됩니다.
서버 실행에 어려움 없으신 분은 이어서 진행하시면 됩니다.
우선은 파일 업로드할 경로를 알아야 합니다. 해당 서버의 경로를 아는 방법을 알려드리겠습니다.
pythonanywhere에 로그인하여 web 메뉴에 들어가면 나의 주소를 알 수 있습니다.
pythonanywhere의 주소는 /home/yourid/yourproject/ 형식의 구조를 가지고 있습니다.
여기에 우선 template 와 upload 폴더를 만들겠습니다.

Directories 하단에 각각의 폴더 이름을 입력하고 New directory 를 각각 클릭하여 폴더를 만들어 줍니다. 물론 콘솔에 접속하여 mkdir로 만드셔도 됩니다.
그다음은 아까 만들어 두었던 upload.html 를 업로드 합니다. 하지만 해당 업로드 주소가 http://localhost:5000/upload를 바라보고 있을 겁니다 이 부분을 http://yourname.pythonanywhere.com/uploader 로 수정하여 업로드 합니다. 업로드 후 수정하여도 무방합니다.
그다음은 원 소스 파일의 upload 폴더 위치도 로컬 위치가 아닌 서버의 위치로 변경해 둡니다.
from flask import Flask, flash, redirect, render_template, request, url_for, send_from_directory, session
from werkzeug.utils import secure_filename
import os
app = Flask(__name__)
app.secret_key = "super secret key"
app.config['UPLOAD_FOLDER'] = '/home/yourname/mysite/uploads/'
@app.route('/upload')
def upload_file():
return render_template('upload.html')
@app.route('/uploader', methods=['GET', 'POST'])
def uploader_file():
if request.method == 'POST':
file = request.files['file']
file.save(os.path.join(app.config['UPLOAD_FOLDER'], file.filename))
with open('mylog.log', 'a') as f:
f.write(os.path.join(app.config['UPLOAD_FOLDER'], file.filename)+'\n')
return 'file uploaded successfully'
if __name__ == '__main__':
app.debug = False
app.run()