swtest
appium으로 안드로이드 테스트 자동화 하기 #2 Inspector로 단말기 컨트롤 하기
by Kitle · 2020. 07. 23.
지난번 강의는 Appium 설치 -> 단말기 연결 -> 실행 -> Inspector 실행 까지 진행하였습니다.
이번엔 Inspector를 활용해 UI 요소들을 찾고, Inspector 에서 단말기로 명령을 내려보겠습니다.
1. element 선택하기

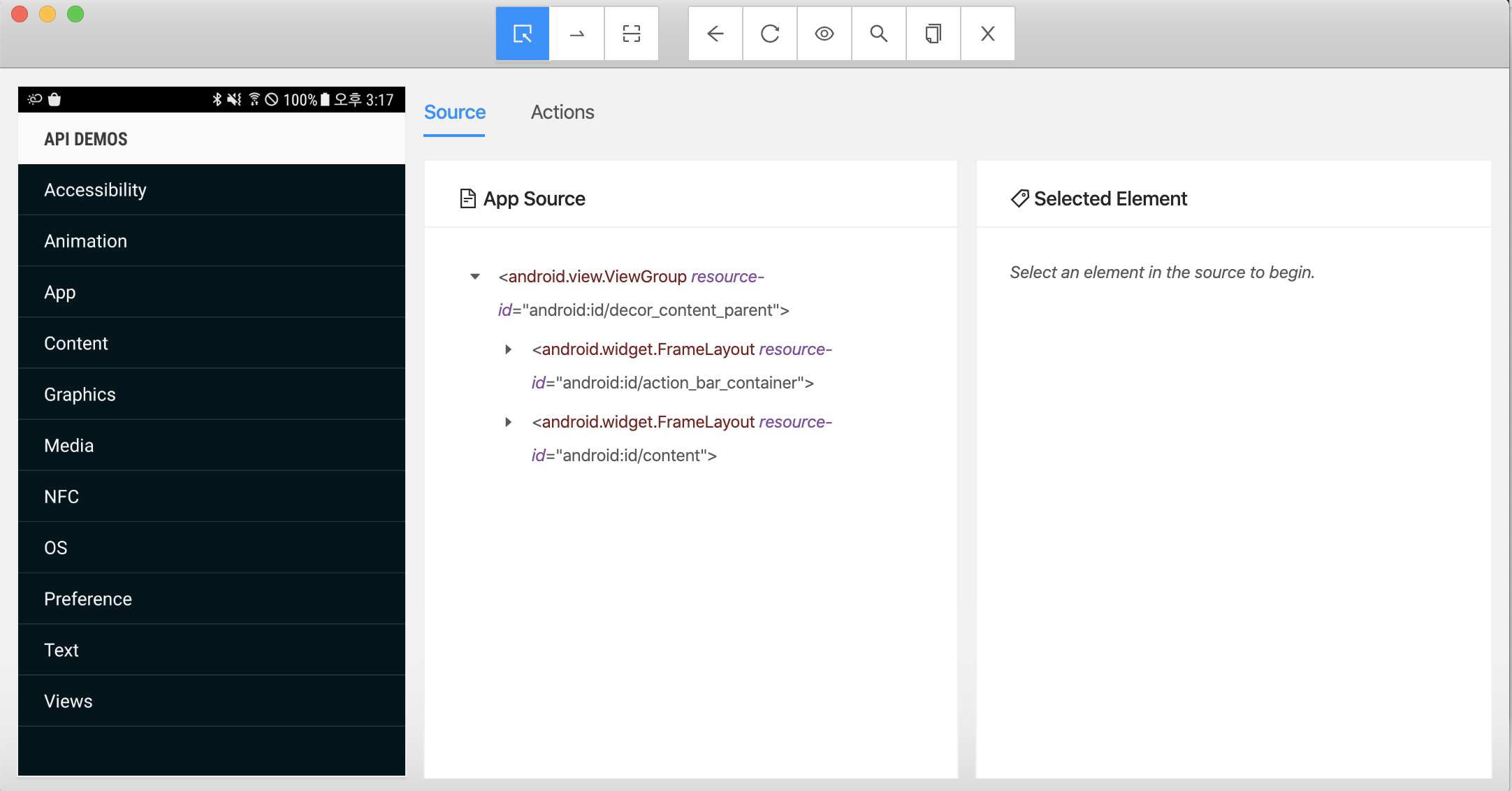
왼쪽 디폴트 화살표는 디폴트로 Select elements 입니다.
우선 element는 무엇일까요?
화면에 보이는 다양한 구성요소라고 쉽게 생각하면 될것 같습니다. UI적인 요소들도 포함됩니다.
appium은 element 를 찾고 그를 컨트롤 하는 것이 목적입니다.
Select elements 를 클릭한 상태(디폴트입니다) 마우스 커서로 inspector 화면에 있는 단말기 부분(왼쪽)을 여기저기 움직여보세요.
노란색으로 현재 인식한 엘리먼트가 포커스 되는것을 알 수 있을 겁니다.
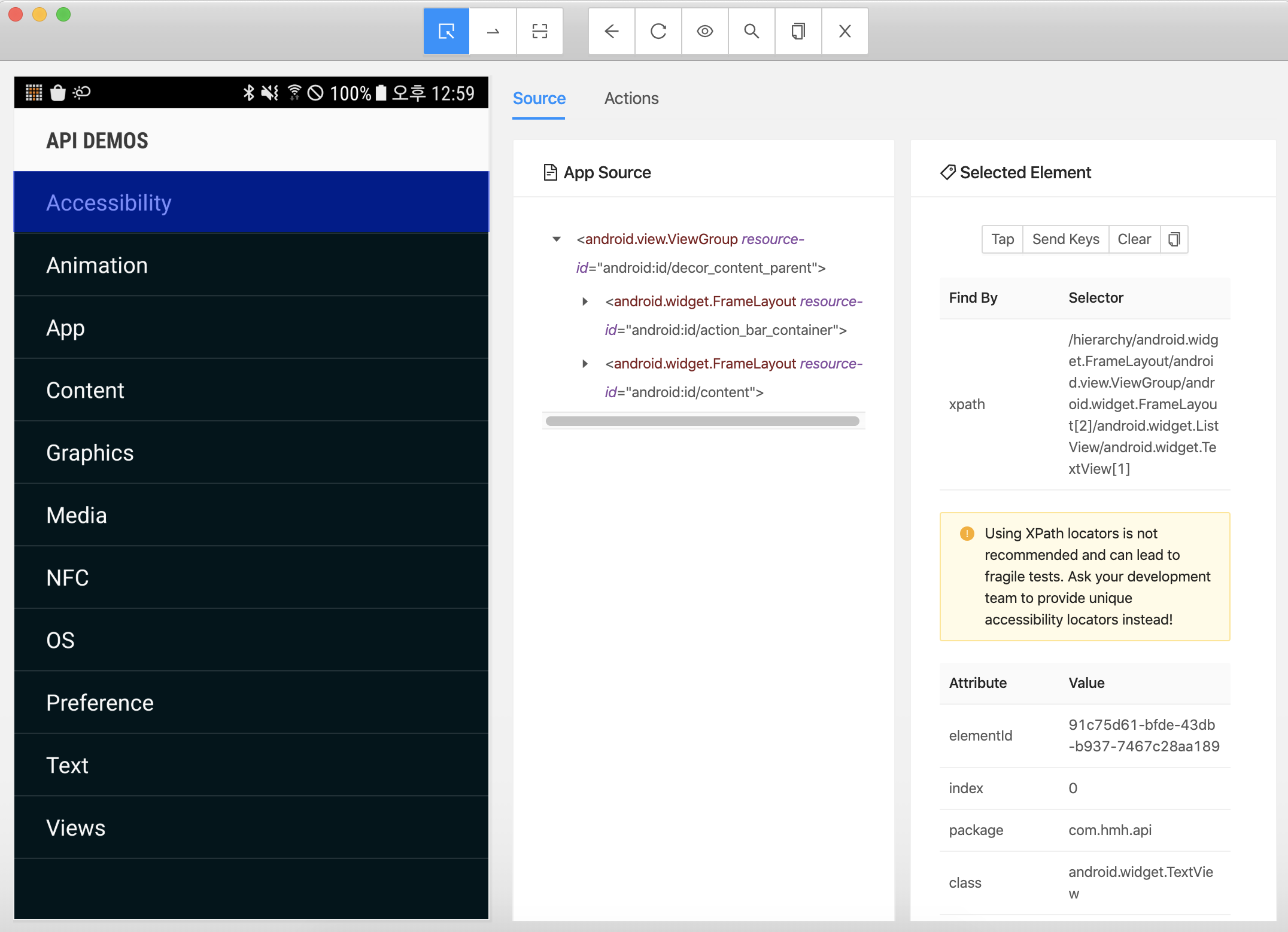
왼쪽 사진에서 첫번째 Accessibility 를 한번 클릭해보죠.

파란색으로 지정된 영역이 인스펙터에서 선택한 엘리먼트를 표시해준다고 보면 되겠습니다. 맨 오른쪽에 Selected Element 에 대한 정보를 보여 줍니다.
2. Slected Element 에서 tap 버튼 동작해보기
element 를 선택 했다면 이제 동작을 시켜보겠습니다.
선택한 element에 동작 Command 를 전달하는 방법을 통해 가능하겠죠.
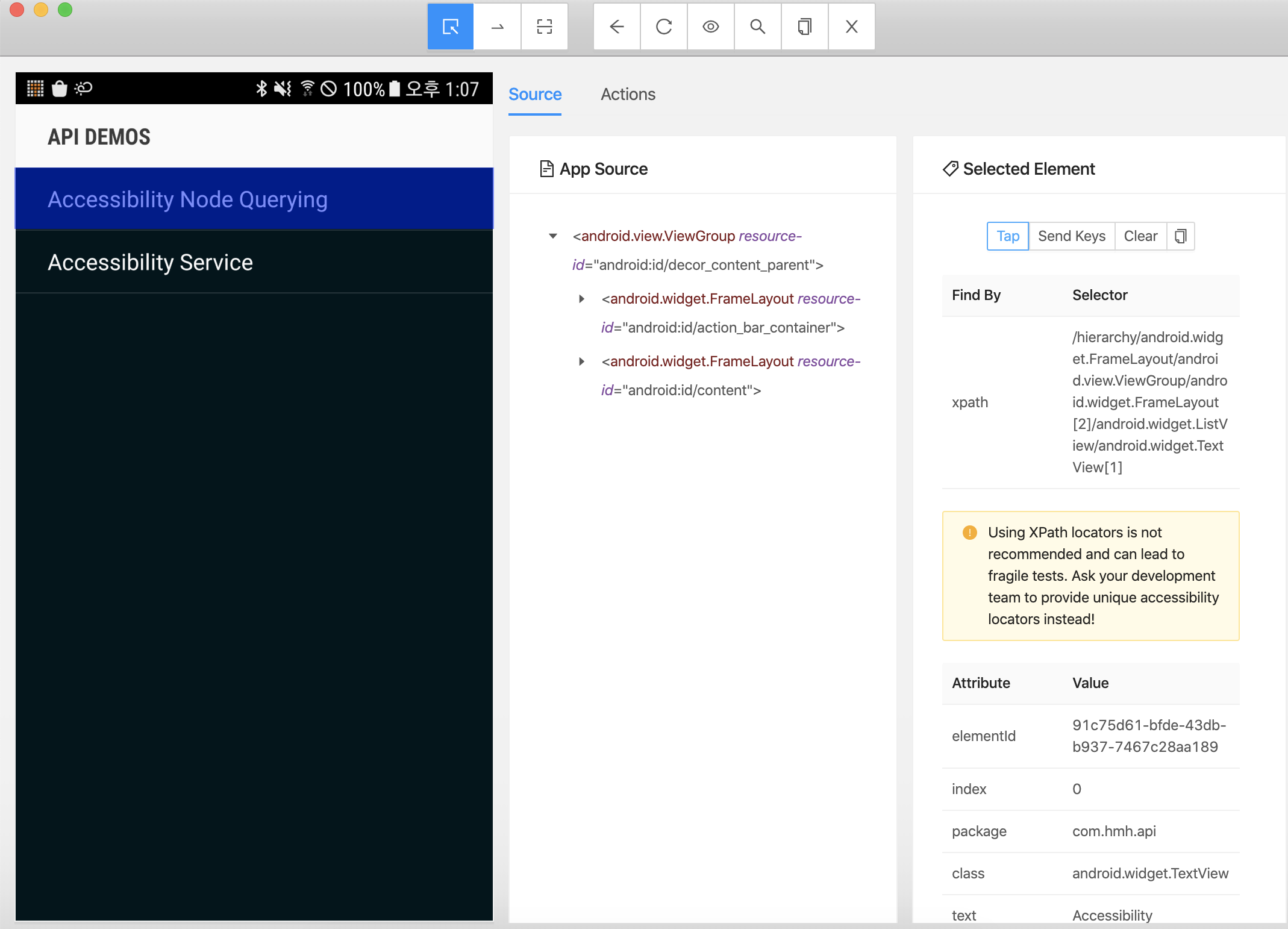
가능한 몇가지가 나와있네요. Tap 을 해봅시다.
손으로 살짝 탭 하는 동작을 의미합니다. Tap을 클릭해보죠.

한 단계 상세 메뉴로 진입했습니다. 이 앱은 이렇게 동작하지만 앱 마다 액션이 다를 수 있습니다. 어떻게 개발되었느냐에 따라 다릅니다. 실제로 자동화 할때는 실제로 동작해보고 다음 동작에 대해 처리하는 것이 맞습니다.
3. Slected Element 에서 tap 버튼 동작 후 돌아가기
안드로이드에서 이전화면으로 가려면 보통 단말기의 물리적 Back 버튼(일명 HW back key)를 누릅니다. 여기서도 동일하게 할 수 있습니다. 상단 메뉴중에 <- back키를 눌러 보겠습니다. 최초 리스트 화면으로 돌아오는 것을 알 수 있습니다.
4. Slected Element 에서 Send Keys / Clear 하기
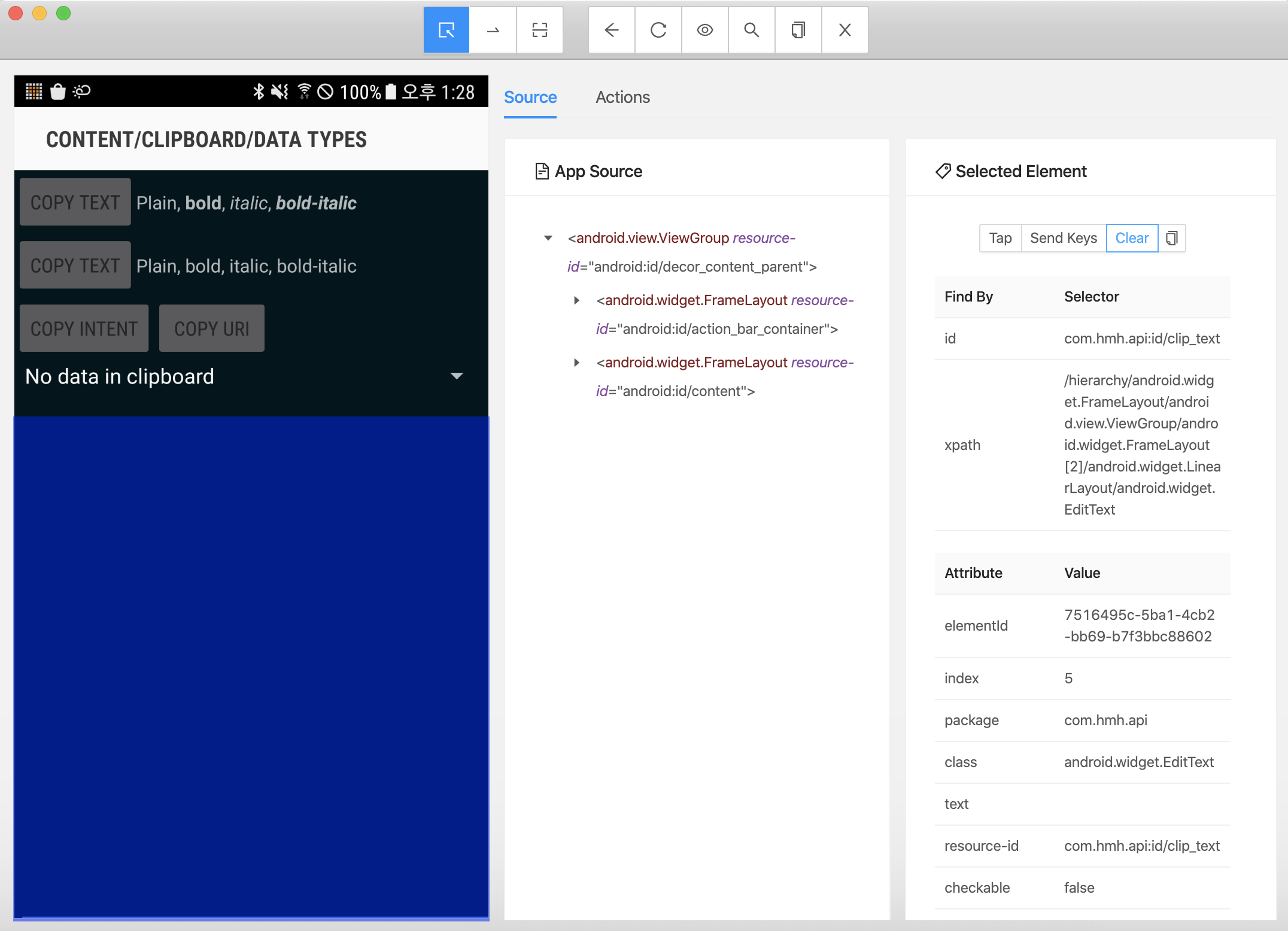
이번엔 Content -> Clipboard -> Data Types 를 모두 Tab 버튼으로 진입해봅니다. 혹시 핸드폰에서 조작하셨으면 핸드폰 화면과 Inspector 화면이 맞지 않을 겁니다. 이 경우 우상단의 refresh Source 버튼으로 sync를 맞춰주세요. 그 다음 화면 아래 영역을 한번 Tap 해주세요.

No data in clipboard 아래 영역입니다. 사진과 같이 파란색 영역이 활성화되었습니까?
실제로 핸드폰에서는 커서가 깜빡 깜빡 하고 있죠? 이 부분은 사용자가 입력할 수 있는 부분입니다. 핸드폰 화면을 터치하면 키보드 입력 화면이 나타날 것입니다.
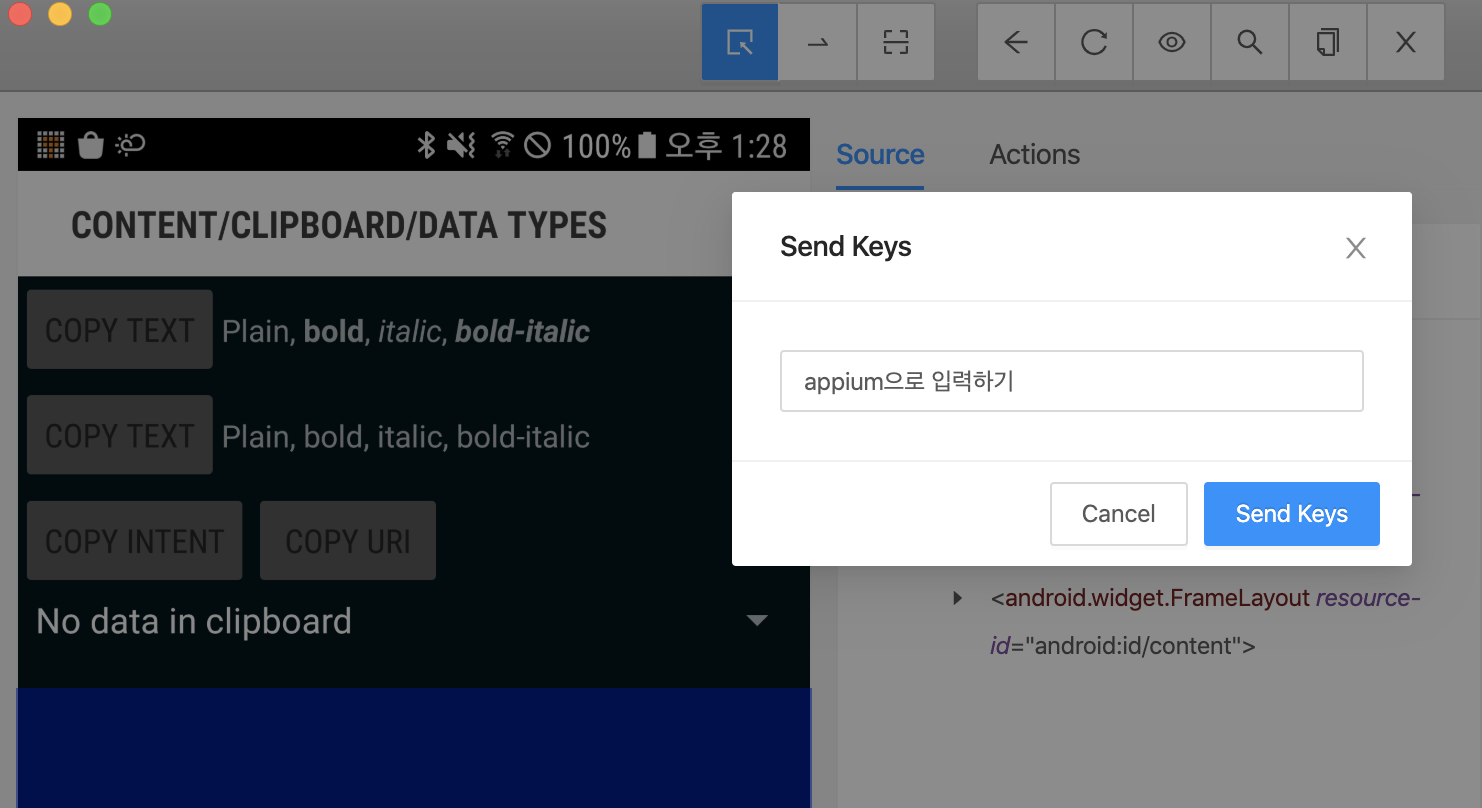
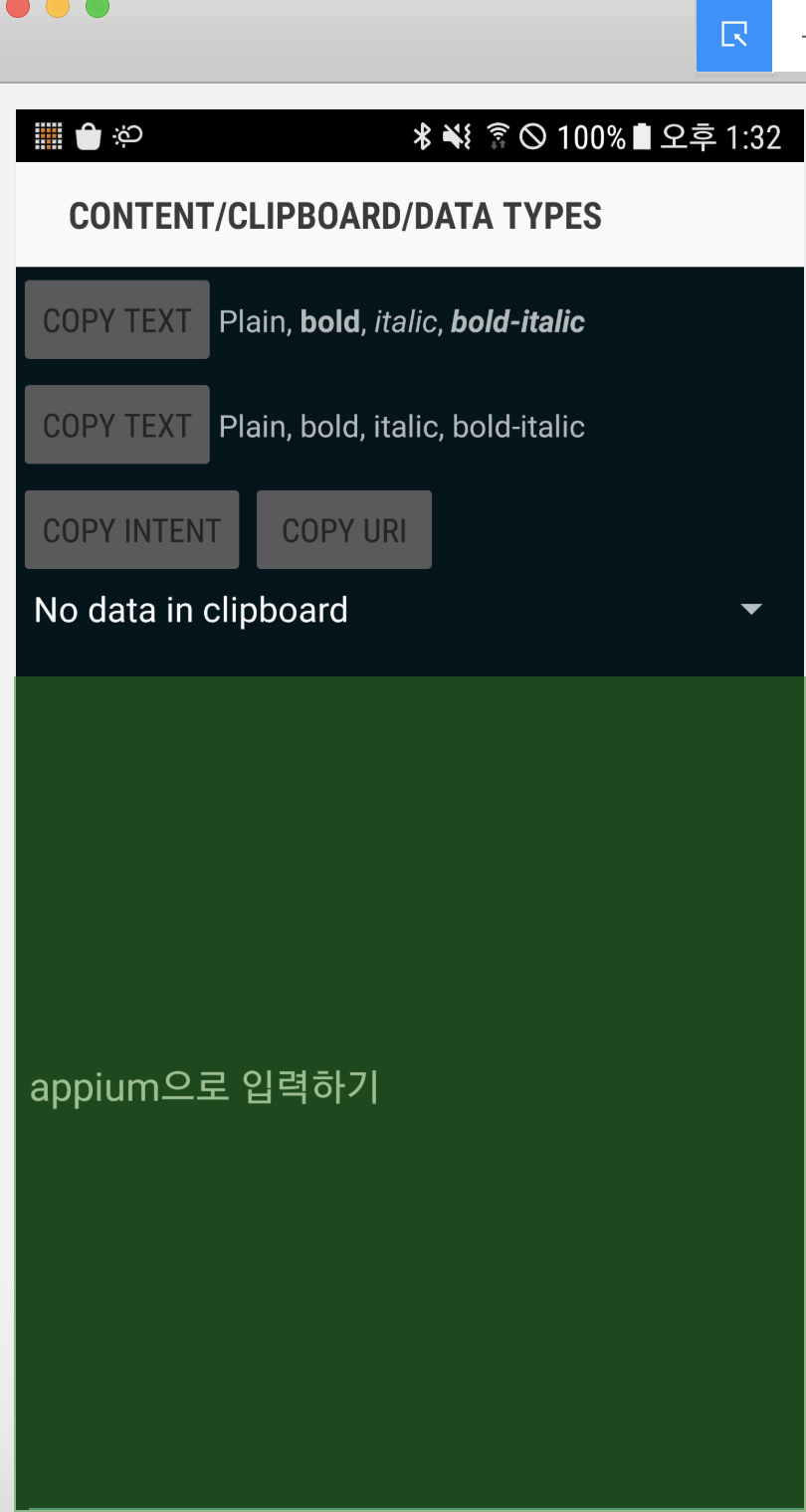
Inspector를 다시 보시죠. 손으로 터치하는 경우는 Tap으로 가능했지만 키보드 입력이 필요한 구간이 있죠? 아이디 입력이라든지.. 이럴땐 어떻게 할까요? Selected Element 아래 Send Keys 가 바로 사용자 입력을 대신 해주는 역할을 합니다. Send Keys 를 눌러 원하는 입력을 한번 넣어보세요. 'appium으로 입력하기' 를 한번 넣어볼게요.


와우 생각보다 너무 쉽게 입력이 잘 되네요.
이번엔 입력된 값을 삭제를 해볼게요. 바로 옆에 Clear 버튼을 통해 입력한 문구를 삭제할 수 있습니다. 한번 바로 해보시죠. 깔끔하게 지워졌습니다. 탭과 키보드 입력, 백키까지 있으면 어지간한 동작은 처리할 수 있습니다.